Já estou ficando com saudades da coluna da Lisa. Gosto de escrever textos, e gosto dos comentários gigantes que recebo nesse tipo de post, mas infelizmente estou sem ideias. Estou aproveitando para postar materiais, realmente estou me viciando nesse tipo de coisa. Sempre que eu me estreço, abro o Photoshop e vou editar alguma coisa. Entrar em depressão como? Fazer materiais é terapia.
Aproveitando que estou um pouco livre, fiz alguns modelinhos para sidebar. É a primeira vez que posto esse tipo de coisa aqui, mas vocês provavelmente já viram posts assim em muitos blogs. Os modelos para sidebar funcionam somente se você deixar sua sidebar transparente, ou se já estiver usando o tutorial de sidebar separada. Os códigos devem ser aplicados em .sidebar h2 { e .sidebar .widget { caso você já tenha personalizado esses códigos apague tudo e substitua pelos códigos do post.
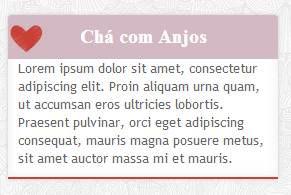
Modelo 1
@font-face { font-family: "rabbit"; src: url('http://static.tumblr.com/dlelfro/FcTmnnzis/cheeky_rabbit.ttf');}
.sidebar h2 {
font-family: rabbit;
color: #fff;
text-align: center;
background: url(http://i.imgur.com/iSOtYFt.png) no-repeat left;
background-color: #d2b9c3;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
.sidebar .widget {
border-bottom: 2px solid #c94136;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
margin: 30px 0;
Background: #fff;
box-shadow: inset 0 0 15px #eee, 0 0 4px #ccc;
}
Modelo 2
@font-face { font-family: "calvin"; src: url('http://static.tumblr.com/fmf4w4k/eN9msxguq/lacartoonerie.ttf');}
.sidebar h2 {
font-family: calvin;
font-size: 16px;
color: #fff;
text-align: center;
background-color: #f66d87;
margin-left: -10px;
margin-right: -10px;
margin-top: -10px;
margin-bottom: 5px;
padding: 10px;
border-bottom: 1px solid #484b5a;
}
.sidebar .widget {
border-bottom: 3px solid #f66d87;
border-top: 3px solid #3b3b3b;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
margin: 30px 0;
Background: #fff;
box-shadow: inset 0 0 15px #eee, 0 0 4px #ccc;
}
Modelo 3
 |
| Faixinha do Kawaii World |
@font-face { font-family: "calvin"; src: url('http://static.tumblr.com/fmf4w4k/Qrnmsxhpk/c_box.ttf');}
.sidebar h2 {
font-family: calvin;
font-size: 13px;
color: #fff;
text-align: center;
letter-spacing: 2px;
}
.sidebar .widget {
border-bottom: 3px solid #ffb4c4;
border-top: 3px solid #ffb4c4;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
margin: 30px 0;
Background: #fff;
box-shadow: inset 0 0 15px #eee, 0 0 4px #ccc;
}
.sidebar .widget h2 {
background: url(http://i.imgur.com/RXjDQiH.png) no-repeat left;
margin-top: -5px;
margin-left:-43px;
margin-bottom:0px;
padding:15px;
width:150%;
overflow:hidden;
}
Vocês podem mudar as cores se quiserem. Espero que gostem dos modelos :)
Meus querides! Caso vocês gostem desse blog e queiram continuar me acompanhando, eu ainda escrevo, mas em outro blog. Não posto apenas tutoriais, mas continuo escrevendo e falando de vários assuntos, inclusive a blogosfera. Caso queira visitar (sério ótimo uma visita): clique aqui para ir ao blog Serenar

.png)


Achei os modelos lindos, principalmente o terceiro <3
ResponderExcluirObrigada <3
ExcluirO terceiro foi meu favorito, você fez um bom uso da faixinha *3*
ResponderExcluir- @Kawaii World.
Eu achei ela fofa *-*
ExcluirPronto já coloquei lá nos afiliados,amei o segundo <3.
ResponderExcluiré que com a troca de layout aconteceu uma confusão nos afiliados,e meu caderninho em que estavam listados meu cachorro destroçou e.e
Coloquei já,beijinhos
hsuahs' acontece, eu também já perdi um monte de afiliados assim :D
ExcluirO primeiro e o ultimo modelos estão perfeitos *-------------*
ResponderExcluirMeu Mundo, Meu Estilo
Divulgue o seu blog no MMME e consiga mais visitas e seguidores
Obrigada *------*
ExcluirAmei o último, muitooo lindoo!
ResponderExcluir~ Seguindo
Post novo lá no Tutoriar, visualize e comente se puder!
Beijoos ♥ Visite: www.tutoriar.net
Obrigada *-*
Excluirameiiiii demais,pena que ja fiz o modelo pro proximo layout,mas irei usar um dia talvez,ja esta nos meu favoritos *--*
ResponderExcluirMonster Stay
Deixa sim, ajuda bastante *o*
ExcluirAcabouu deixando meu blog com tilt
ResponderExcluir