Há algum tempo eu fiz um tutorial ensinando a personalizar um Template, mas o tutorial não ficou nada bom, e cada vez mais eu recebo perguntas de pessoas que querem também personalizar o próprio blog. Dessa vez resolvi que faria um tutorial mais detalhado, e para servir de exemplo, vou fazer um template enquanto explico. Não vou falar muito porque esse post vai ficar enorme, então vou apenas dar alguns detalhes.
No início, eu demorava dias para personalizar um template e deixar o blog do jeito que eu queria, agora demoro cerca de três horas. O resultado quase sempre me agrada, e depois de pronto, não preciso modificar muita coisa. Tudo é feito com calma, e principalmente, planejamento. Então, se você quer ter um blog com a sua cara, tenha paciência, e se ficar cansado de mexer com códigos e imagens, deixe para depois, salve tudo e termine outro dia. Antes demorar a fazer uma coisa do que fazer rápido e mal feito. Lembrando que esse tutorial é para quem usa a plataforma Blogger. Vamos ao tutorial:
*Clique no [x] para ver as imagens de exemplo.
1ª Parte - Antes de começar
1- Escolhendo as cores: Ter em mente qual vai ser as cores do seu template é fundamental para um template organizado e bonito. Blogs com muitas cores, ou cores claras demais ou escuras demais ficam horríveis, então use as cores com sabedoria. Se você não é bom em combinar cores, procure paletas na internet, e faça seu template baseada nelas. Depois de escolher as cores, anote em um bloco de notas (do computador mesmo) os códigos das cores de sua paleta. Eu vou usar essa paleta para meu template:
 |
| Observe o código de cada cor no topo |
Cor 1: #02a6da
Cor 2: #263e47
Cor 3: #6fabcc
Essas cores estão salvas no meu bloco de notas, assim toda vez que eu for usar uma cor, não preciso olhar na paleta e digitar, basta copiar e colar os códigos aonde eu quero colocar.
2 - Imagine seu template: Sidebar separada? Título dos gadgets com faixinhas? Cabeçalho em png? Tente visualizar o template que você gostaria de fazer em sua mente, se for preciso, faça um desenho. Se você acha que não consegue, se inspire em algum layout. Atenção: se inspirar não é copiar, é tirar uma base. Procure os blogs que você gosta do layout e veja o que te agrada neles, observe um pouco. O que você mudaria ou acrescentaria? Gosta da forma como o blog está organizado? O estilo dele? Nesse tutorial, fiz um desenho de como eu quero que o Template fique quando eu terminar. Não é sempre que faço, mas recomendo fazer para o blog ficar mais bonito. Uma imagem no Photoshop também serve.
É assim que eu estou imaginando o template. Sidebar separada em caixas, posts separados um do outro, o "Okay" do livro no cabeçalho, cores azul, caixa de busca, etc. Obviamente não vai ficar igual, mas dá para ter uma noção de como eu quero.
Obs: as cores não tem nada a ver, minha caixa de lápis tem poucas cores.
3 - Cabeçalho: Eu sempre deixo o cabeçalho por último, sempre. E isso é burrice, porque, se você terminar um template sem o cabeçalho, e não conseguir fazer um cabeçalho que combine, vai ter perdido seu trabalho. É mais fácil combinar um template com o cabeçalho a um cabeçalho com um template. Sempre que for fazer um template, tente fazer o cabeçalho primeiro, se você não conseguir, ao menos pense em quais materiais você vai usar nele, assim não corre o risco de querer usar algo que não tem ou que vai ser difícil de encontrar. Se for usar uma imagem pronta, recomendo pegar as cores da imagem com o conta-gotas, e depois usar no Template. Às vezes acontece das cores que você escolheu não combinarem com as da imagem, e isso dá trabalho para arrumar e acaba desperdiçando um bom tempo. O meu cabeçalho para esse tutorial ficou assim:
 |
| Parece que o corpo deles ficou faltando um pedaço, acho que vou ter que dar um jeito nisso. |
Fiz as nuvens com um Shape (forma) do Photoshop e escrevi usando a fonte Eraser, para finalizar, coloquei uma imagem com fundo transparente do casal de A culpa é das estrelas, que é o tema do meu layout.
2ª Parte - Básico
Depois de termos escolhido as cores e como vai ser nosso template, é hora de por a mão na massa. Não é preciso ter muito conhecimento em HTML para fazer um template aceitável, mas é necessário uma noção de cada código. Os tutoriais daqui do blog explicam para que servem cada item, então não vou explica-los de novo, vou apenas deixar o link tutorial para vocês usarem, assim poupo espaço e tempo em escrever tudo de novo.
1 - O modelo do template: Sempre uso nos meus templates o modelo travel (viagem) com fundo de papel [x]. O modelo viagem é o que tem maior compatibilidade com códigos, então fica mais fácil se você escolhe-lo. Se você escolheu o mesmo modelo que eu, o fundo de papel amassado vai ser um problema. Veja o tutorial de como retirar o fundo:
Tutorial - Retirando fundo de papel do modelo travel
Ok. Agora nosso template está com fundo "normal" [x] Mas ainda temos algumas personalizações pela frente.
2 - Plano de fundo e mudanças no "designer do modelo": Agora vamos personalizar as coisas mais fáceis, que não necessitam de tutorial. No painel do blogger, vá em modelo, e clique em personalizar. [x] Feito isso, vamos as mudanças básicas:
- Plano de fundo: Remova o plano de fundo padrão do modelo viagem e coloque um plano de fundo, de preferência de cor clara, apenas para teste. Isso vai facilitar muito as coisas.[x]
- Ajuste as larguras: Ajuste as larguras do seu template de acordo com sua preferência. Costumo usar 1000 de largura, mas dessa vez vou deixar 980 o blog, e 310 a sidebar. Talvez seja necessário voltar aqui mais tarde, por enquanto vamos deixar assim.
- Escolha o layout: sidebar no lado direito ou na esquerda? Você quem decide. No template de exemplo vou deixar como está.
- Avançado - Texto da página: vou escurecer apenas um pouco a cor da fonte, o resto ficou padrão. Planos de fundo: como estamos usando uma imagem, mudar essas cores não faz diferença. Links: no blog temos um tutorial de personalizar os links, mas eu não os uso mais. Nesse caso, vou usar a cor um como link principal, cor dois como links visitados e cor três como destaque. [x] Título do blog: como vou usar uma imagem no cabeçalho, vou deixar a cor do título transparente. Descrição: também transparente. Texto das guias & plano de fundo das guias: essa é a parte onde você personaliza o menu padrão do blogger. Como não vou usá-lo nesse caso, vou pular essa aba. Vou deixar o resto como está até chegar no link dos Gadgets, sendo que esse último eu deixei do mesmo jeito que os links do post. Feito as mudanças necessárias, salve e volte para o blogger.
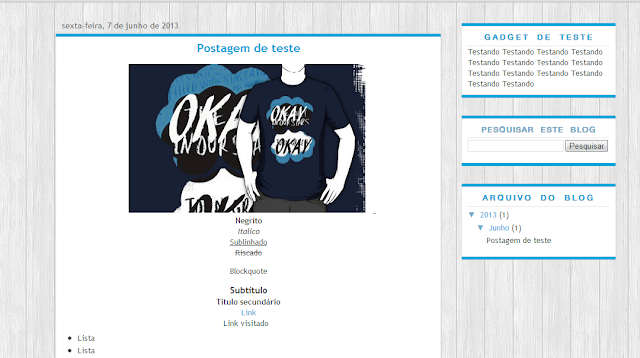
3 - Testes: Faça uma postagem de teste, e nela ative negrito, itálico, sublinhado, blockquote, marcadores, etc. [x] Coloque alguns Gadgets de teste e faça um comentário. Isso serve para ver como as coisas estão ficando.
4 - Separando posts e gadgets em caixas: De acordo com o desenho que fiz, os gadgets e as postagens vão ficar separados em caixas. Isso é um pouco mais complicado de fazer, recomendo apenas para quem tem um pouco de experiência em HTML, caso não queira assim, pule para a próxima parte. Se quiser separado em caixas, como o meu, use os tutoriais abaixo. Também disponibilizei os códigos da minha sidebar e área de posts, caso queiram usar como base.
 |
| O template está assim |
5 - Personalizar o título do post: Os títulos dos posts são a coisa que mais chamam a atenção ao entrar em um blog, por isso também temos de deixá-los bonitos e atraentes. Usei os tutoriais abaixo para personalizar meus títulos e disponibilizei o código para vocês. Dicas: não use fontes muito grandes, que ultrapassem a largura do blog ou que dividam o título em várias linhas, além disso, prefira cores escuras e fontes fáceis de ler.
6 - Personalize os Gadgets (sidebar): Como esse é um template de exemplo, não quero demorar muito na personalização, então vou usar um modelo do blog Kawaii World. Já disponibilizei alguns modelos para sidebar aqui no blog, caso estejam sem inspiração.
7 - Comentários: Para deixar os comentários mais bonitos, vamos usar o tutorial abaixo. Nesse momento é importante que você tenha feito os comentários de teste que sugeri no item 3, caso não tenha feito, faça agora. Essa personalização é bem chata e demorada, você vai precisar salvar o modelo e dar F5 na página para ver como está. Recomendo fazer backup do Template antes de começar.
Temos outro tutorial de personalizar os comentários por aqui também, mas eu gosto mais desse. Minha área de comentários está assim:
A estrela preta (circulada na imagem) só aparece quando o autor do post comenta. O fundo cinza nós ainda vamos retirar.
Agora temos o esqueleto do blog, repare que já até dá para usar o blog dessa forma, principalmente se você já fez o cabeçalho. Mas nosso objetivo aqui não é um Template mediano é? Queremos algo bonito, bem feito e com nossa cara, então ainda temos muito caminho pela frente.
3ª Parte - Últimos ajustes
As personalizações a seguir não são realmente necessárias, mas um template não fica a mesma coisa sem ela. Geralmente clico no índice do blog, procuro por "tutoriais para blog" e vou abrindo os tutoriais que preciso, de cima para baixo. Os tutoriais mais rápido estão no final.
1 - Retirar a navbar: Antigamente para retirar a navbar precisávamos de um tutorial, agora basta ir em layout > navbar > desativado. Pronto, sem navbar agora.
2 - Retirar o link "Assinar Postagens (ATOM): Vamos retirar esse link usando o tutorial a seguir:
A partir de agora o link para o tutorial está no nome de cada personalização. Basta clicar para ser redirecionado para o post.
3 - Seleção de texto colorida; Personalização opcional, não muda muita coisa, mas é legal selecionar o texto em um blog e perceber que a cor não é aquele azul padrão ^-^ Aqui no blog sempre mudamos isso e você pode ver se selecionar um texto.
4 - Personalizando títulos, subtítulos e título secundário: Essa personalização é super opcional. Eu mesma nem uso muito ela, apenas só quando não estou com preguiça. Vou usar no template de exemplo, apenas para exemplo mesmo. É importante lembrar que mexer nesses títulos pode alterar a personalização de outros códigos do blog, então mexa com cuidado.
5 - Personalizando o tooltip: O tooltip é um balãozinho que aparece quando passamos o mouse em cima de uma imagem ou algo com título. Acho interessante personalizar isso em um blog, mas se você se preocupa com tempo de carregamento do blog e excesso de coisas, não coloque. Utiliza javascript e muitos desses podem pesar o layout.
6 - Personalizando o negrito, itálico, sublinhado e riscado; O template não pode ficar sem essa personalização.
7 - Caixa de busca personalizada; Nesse Template eu não vou personalizar a caixa de busca do blogger. Vou colocar uma caixa personalizada, que é mais fácil e mais rápido. Para deixar com um ar mais "fofo", mudei o nome do Gadget de pesquisa.
 |
| Look mesmo, e não "looking" |
8 - Personalizando a data do post; Agora vamos personalizar a data do post para deixá-la do jeitinho que eu quero. Temos vários tutoriais no blog e na blogosfera ensinando maneiras diferentes de personalizar a data, mas eu vou deixar a data de um jeito que gosto bastante, usando o tutorial linkado no inicio do parágrafo.
 |
| Data bonitinha |
9 - Leia mais personalizado; Você pode trocar o leia mais por imagem também, mas nesse caso vamos personalizá-lo. Enquanto mudava de "mais informações" para "leia mais", tirei os botões de compartilhamento.
10 - Links de navegação em hover gradiente: Você pode também trocar os links de navegação por imagem, mas vou personalizá-lo com esse tutorial porque é mais fácil, mais rápido e fica mais bonito. Hora de criar uma outra postagem para ver como ficou o "antiga" e "recentes".
 |
| Ficou "okay" |
11 - Personalizando os marcadores: Agora que criamos mais uma postagem, e mais um marcador, é hora de personalizá-los.
12 - Retirando fundo cinza dos comentários: Agora vamos tirar aquele fundo cinza feio e colocar uma cor mais bonitinha. Sempre uso uma cor que combina com o blog e que seja agradável aos olhos ao mesmo tempo. Para esse template eu usei um azul clarinho, o código é: #c3d3dc; Você também pode colocar branco (#fff) se não quiser fundo de cor nenhuma.
13 - Colocando um blockquote: Aqui no blog nós temos vários tutoriais de como personalizar o blockquote, mas vou usar alguns modelos que eu mesma fiz, para poupar tempo.
 |
| Fundo de papel, para ficar fofo *-* |
14 - Personalizando o rodapé dos posts: Esse tutorial é de fora, do Kawaii World. Eu tenho um tutorial aqui no blog para personalizar o rodapé, mas acho que esse do KW combina mais com o estilo do blog, vamos ver...
 |
| Rodapé fofo ^-^ |
15 - Criando área de créditos: Agora que nosso template está (quase) pronto, é hora de dizer quem fez. Para isso vamos criar uma área de créditos, assim quem ver sabe quem é o dono do template *-*
Temos que remover agora o attibuition, para isso, procure por: <b:widget id='Attribution1' locked='true' e troque o "true" por "false". Depois vá em layout e exclua o Gadget. Feito isso use o tutorial que deixei linkado no início do parágrafo.
4ª Parte - Terminando
No fim, o template ficou assim:
Até que ficou parecido com o desenho que fiz no começo...
Quem tiver interesse, disponibilizei esse Template para Download de graça aqui no blog, do jeitinho que ele está no preview. Agora quero saber de você, conseguiu personalizar seu blog? Fez alguma coisa que eu não ensinei? Teve alguma dúvida em alguma parte? Deixe um comentário que eu respondo!

.png)








nossa mais que super tutorial muito útil
ResponderExcluiragora quando quiser fazer um lay vou desenhar
# é uma ótima ideia
~bjos
rockmoreworld.blogspot.com.br
Ajuda bastante, tenta fazer o desenho pra você ver ^^
ExcluirOi,sou eu de novo. No meu blog não consigo por o "leia mais" já tentei procurar de todos os jeitos o código pra substituir que é "" e não acho. :(
ResponderExcluirSerá k o problema é meu blogspot?
me ajuda! me responde pf no meu blog:
http://gliter-lovely.blogspot.com.br/
Att Mel^^
Oi Melissa! Quando for escrever um código de HTML nos comentários, coloque asteriscos (*), se não o código não aparece ok?
ExcluirSe fora pra trocar o leia mais por imagem, você tem que procurar por "" mas primeira tem que abrir umas abinhas que ficam no novo HTML do blogger, antes não tinha isso, agora que foi aparecer. São setinhas que ficam do ladinho dos códigos, como em um gadget de arquivo do blog. É só clicar nelas e ir abrindo os códigos, que depois aparece ok? Se não conseguir fala comigo ou me manda uma ask
"data:post.jumpText*"
Excluirmandei um ask pra vc
ResponderExcluirOk, vou lá ver!
ExcluirEu acho esses tutoriais úteis quando já sei fazer templates ;-;
ResponderExcluirSou um lixo com cabeçalhos, parei de usar pois nunca saia como eu queria. Antes, quando ainda usava, sempre fazia por último... acho que fazer primeiro é melhor, não sei.
Parei também de personalizar os comentários, eu me enrolo toda e acho extremamente complicado. Apenas tiro fundo cinza.
Só eu acho a tooltip mais que essencial pra um layout bonito? Me apeguei demais á ela.
Achei o tutorial extremamente útil e bem explicado, realmente ótimo!
Sempre deixei pra fazer por último, mas agora estou dando preferencia a cabeçalhos onde só tem o nome do blog mesmo. O chato é só escolher a fonte ^^
Excluirkkkkkkk comentarios são chatos de personalizar, eu deixo por último. Às vezes pego uma personalização pronta de algum blog meu e só mudo as cores.
Não sou muito apegada ao tooltip porque ele nunca funcionava, demorei um tempo a descobrir o porque ^^
Ah que bom que gostou do tuto, fiz para quem está começando mesmo ^^
Muito bom o post!! Amei!
ResponderExcluirSó que se eu excluir o atribbution, o blogger pode processar meu blog? o_o
Beijinhos!!
Processar acho que não processa, mas seu blog pode ser removido. É por isso que se você excluir o attribuition tem que colocar "tecnologia do blogger" na área de créditos ^^
ExcluirGostei muito do tutorial, ajuda muito pessoas como eu que não sabem quase nada de como fazer um lay!
ResponderExcluirhttp://cantinho-photoshop.blogspot.com.br/
Gostei Muito, Poderia Seguir ( http://winxclubsirenix10.blogspot.com.br/ )
ResponderExcluirhttp://modabelezza.blogspot.com.br/2014/01/como-personalizar-um-template.html?showComment=1403535474677#c3840996762063264854
ResponderExcluirNão tô entendendo, afinal, quem escreveu este post?!
Eu escrevi, é claro. Olha minha resposta em um dos prints e minha conta de templates como autor da postagem. Esse povo não ter vergonha na cara mesmo viu
Excluir